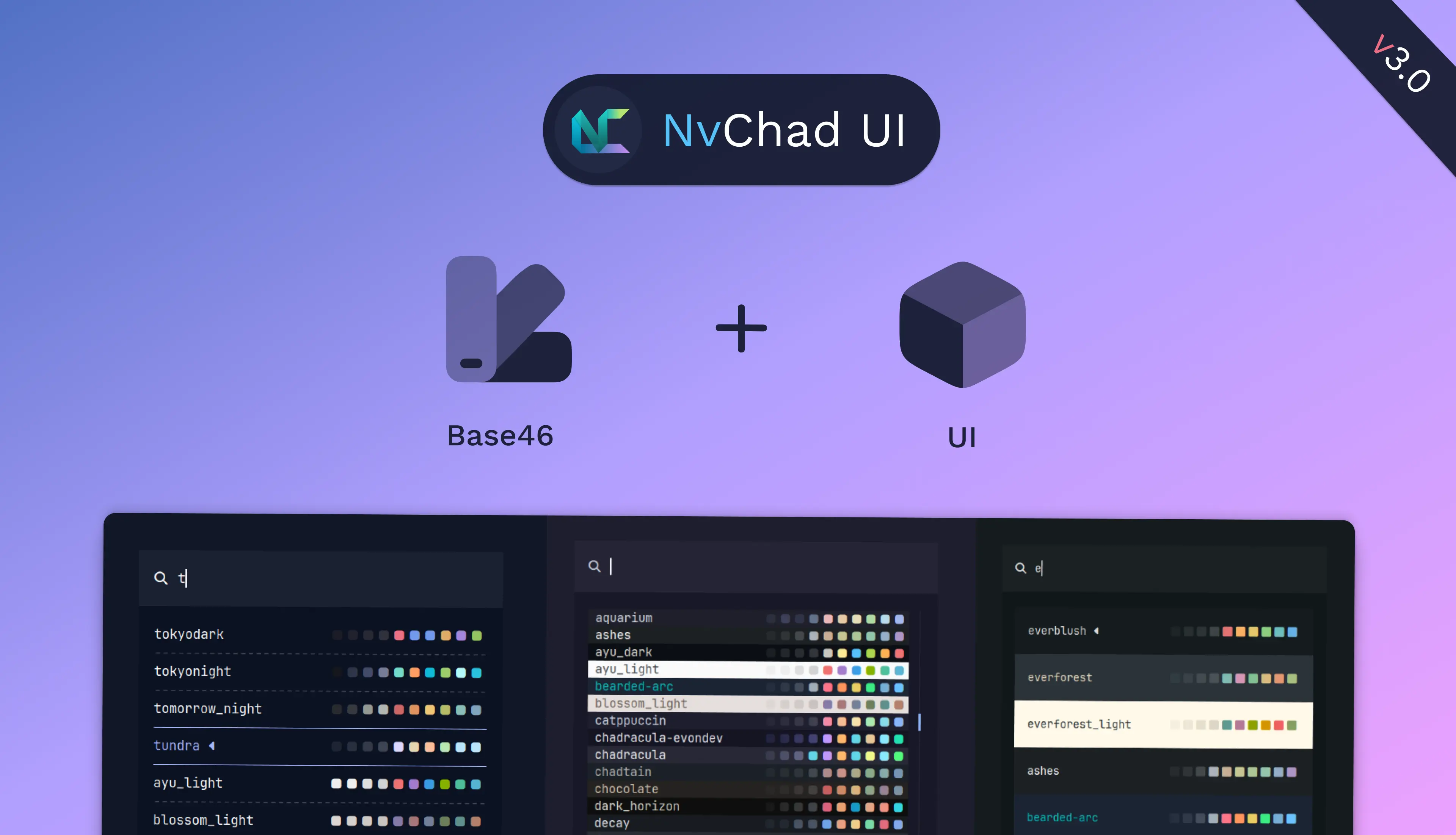
NvUI v3.0 ( NvChad's UI + Base46 )

Introduction
NvChad got famous due to its look, which are powered by its Base46 & UI plugin!
- Base46 : Powerful Collection of 68 beautifully crafted themes, extensible and compiled to bytecode
- UI : Collection of various ui's like statusline, tabline, dashboard, cheatsheet etc
Now Non NvChad users can use both the plugins! check ui repo's readme for more info.
Video showing setup of nvui on non nvchad configs!
Note: These are changelogs for entire of NvChad.
Changelog
## Added
- :h nvui ( docs for ui and base46)
- 3 new modern theme switchers made using volt
- TailwindCSS & CSS Lsp support in cmp
- Improved highlighting of Nvdash
- Minimal colorizer module
- MasonInstallAll will now pull mason tools from user config
- Base46 mixing colors syntax
- New plugins : Volt, Minty, Menu
## Changed
- Nvdash button config has been improved
- All theme related options have been moved to base46 table, do not use M.ui for them.
## Removed
- Nvim-colorizer plugin
- Default gitsigns mappings
Docs for nvui
- Proper and complete docs for both have been added at
:h nvui - I urge all NvChad users to read it! same with non nvchad users when they install ui+base46.
Theme switchers
- With 3 different styles : bordered, compact, flat
- read
:h nvui.theme-picker
TailwindCSS & CSS Lsp in Cmp
- Read
:h nvui.cmpto enable it - The support was added as it was easy (barely 20 ~ LOC)
Improved Nvdash UI
Note: Nvdash config has been moved to the root table instead of UI
--Before :
M.ui = {
nvdash = { ... }
}
-- Now:
M.nvdash = { ... }
Check the syntax of buttons in nvconfig file
Automatic Mason install
- MasonInstallAll command will now capture all the mason tools from your config
- Supported plugins are : lspconfig, nvim-lint, conform.nvim
- So for example if you have lspconfig like this :
require("lspconfig").html.setup{}
require("lspconfig").clangd.setup{}
Then running MasonInstallAll will install both the mason pkgs
check :h nvui.mason for more info
Mixing colors with base46
Base46 now allows mixing of colors. Check the PR to understand the usecases.
M.base46 = {
hl_override = {
Function = { "blue", "red", 20 }
}
}
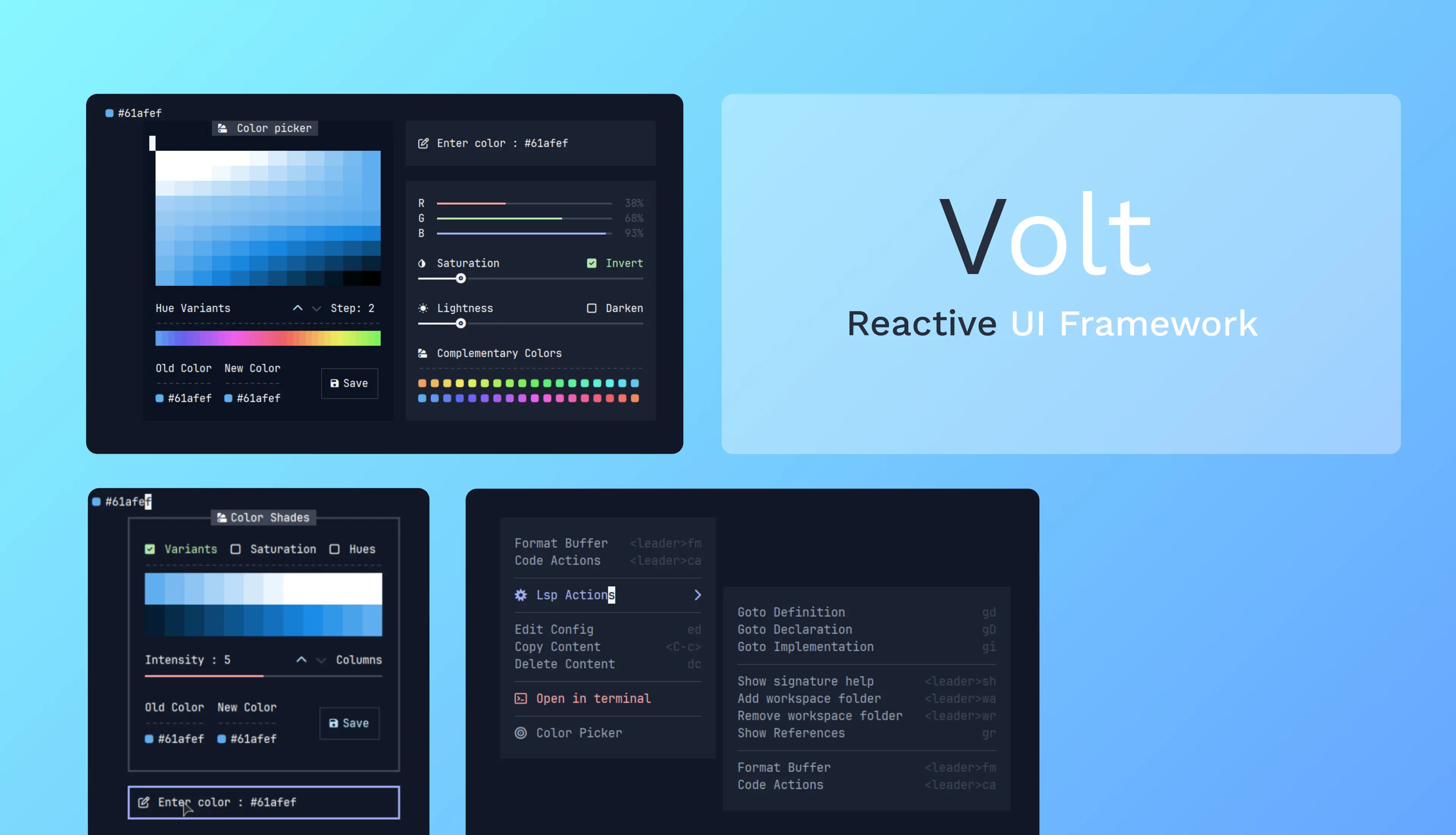
Volt framework

-
Plugin to create interactive UI in Neovim, clickable & hoverable!
-
This release v3.0 was going to be a huge one as the volt ui framework was being built in this UI plugin itself.
-
But for the greater good I decided it to be a standalone plugin and all its helper plugins are standalone plugins.
-
So All Neovim users will benefit from it and they're general plugins now!
-
Check the blog post showcasing volt framework and its plugins.